npm是什么
npm是前端开发广泛使用的包管理工具,它让js开发者分享、复用代码更方便。可以重复的框架代码被称为包(package)或者模块(module),一个包可是是一个文件夹里放着几个文件夹,还有一个package.json文件。
1、什么是npm脚本
在创建node.js项目如一个vue项目,或一个react项目时,项目都会生成一个描述文件package.json 。
比如npm允许在package.json文件里面,使用scripts字段定义脚本命令。
{
//...
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e",
"lint": "eslint --ext .js,.vue src test/e2e/specs",
"build": "node build/build.js"
},
}
上面代码是package.json文件的一个片段,里面的scripts字段是一个对象。它的每一个属性,对应一段脚本。比如,build命令对应的脚本是node build.js 。
命令行下使用npm run 命令,就可以执行这段脚本。
$ npm run build
等同于执行:
$ node build/build.js
同理,上面的那段scripts中, npm run test 等同于 npm run e2e , 等同于 node test/e2e/runner.js
这些定义在package.json里面的脚本,就称为npm脚本。项目的相关脚本,可以集中在一个地方;不同项目的脚本命令,只要功能相同,就可以有同样的对外接口。比如用户不需要知道怎么测试你的项目,只要运行 npm run dev 即可
查看当前项目的所有npm脚本命令,可以使用不带任何参数的 npm run 命令。
$ npm run
2、npm原理
npm脚本的原理非常简单。每当执行 npm run ,就会自动创建一个shell脚本, 在这个shell里面执行指定的脚本命令。因此,只需要是shell (一般是bash) 可以运行的命令,就可以写在npm脚本里面。
比较特别的是,npm run 新建的这个shell, 会将当前目录的node_modules/.bin 子目录加入PATH 变量,执行结束后,再将PATH变量恢复原样。还意味着,当前目录的node_modules/.bin 子目录里面的所有脚本,都可以直接用脚本名调用,而不必加上路径。比如,当前项目的依赖里面有Mocha, 只要直接写 mocha test 就可以了。
"test": "mocha test"
而不用写成下面这样。
"test": "./node_modules/.bin/mocha test"
由于npm脚本的唯一要求就是可以在shell中执行,因此它不一定是Node脚本,任何可执行文件都可以写在里面。npm脚本的退出码,也遵守shell脚本规则。如果退出码不是0,npm 就认为这个脚本执行失败。
3、通配符
由于npm脚本就是shell脚本,因此可以使用shell通配符。
"lint": "jshint *.js" "lint": "jshint **/*.js"
上面代码中,* 表示任意文件名,**表示任意一层子目录。如果要将通配符传入原始命令,防止被shell转义,要将*号转义。
"test": "tap test/\*.js"
4、传参
向npm脚本传入参数,要使用 -- 标明。
"lint": "jshint **.js"
向上面的 npm run lint 命令传入参数,必须写成下面这样。
$ npm run lint -- --reporter checkstyle > checkstyle.xml
也可以再package.json里面封装一个命令。
"lint": "jshint **.js", "lint:checkstyle": "npm run lint -- --reporter checkstyle > checkstyle.xml"
5、执行顺序
如果npm脚本里面需要执行多个任务,那么需要明确它们的执行顺序。如果是并行执行(即同时的平行执行),可以使用 & 符号。
$ npm run script1.js & npm run script2.js
如果是继发执行(即只有前一个任务成功,才能执行下一个任务),可以使用 && 符号。
$ npm run script1.js && npm run script2.js
6、默认值
一般来说,npm脚本由用户提供。但是,npm对两个脚本提供了默认值。也就是说,这两个脚本不用定义,就可以直接使用。
"start": "node server.js", "install": "node-gyp rebuild"
上面代码中,npm run start 的默认值是 node server.js, 前提是项目根目录下有server.js这个脚本;npm run install 的默认值是node-gyp rebuild, 前提是项目根目录下有binding.gyp文件。
7、钩子
npm脚本有pre何post两个钩子。举例来说,build脚本命令的钩子就是prebuild和postbuild。
"prebuild": "echo I run before the build script", "build": "cross-env NODE_ENV=production webpack", "postbuild": "echo I run after the build script"
用户执行npm run build的时候,会自动按照下面的顺序执行。
npm run prebuild && npm run build && npm run postbuild
因此,可以在这两个钩子里面,完成一些准备工作和清理工作。下面是一个例子:
"clean": "rimraf ./dist && mkdir dist", "prebuild": "npm run clean", "build": "cross-env NODE_ENV=production webpack"
npm默认提供下面的这些钩子:
prepublish,postpublish preinstall,postinstall preuninstall,postuninstall preversion,postversion pretest,posttest prestop,poststop prestart,poststart prerestart,postrestart
自定义的脚本命令也可以加上pre和post钩子。比如,myscript这个脚本命令,也有premyscript和postmyscript钩子。不过,双重的pre和post无效,比如prepretest和postposttest是无效的。
npm提供一个npm_lifecycle_event变量,返回当前正在运行的脚本命令,比如pretest、test、posttest等等。所以,可以利用这个变量,在同一个脚本文件里面,为不同的npm scripts命令编写代码。请看下面的例子:
const TARGET = process.env.npm_lifecycle_event;
if (TARGET === 'test') {
console.log(`Running the test task!`);
}
if (TARGET === 'pretest') {
console.log(`Running the pretest task!`);
}
if (TARGET === 'posttest') {
console.log(`Running the posttest task!`);
}
注意,prepublish这个钩子不仅会在npm publish 命令之前运行,还会在npm install (不带任何参数)命令之前运行。这种行为很容易让用户感到困惑,所以npm 4引入了一个新的钩子prepare, 行为等同于prepublish, 而从npm 5开始,prepublish 将只在npm publish命令之前运行。
8、简写形式
四个常用的npm脚本有简写形式。
npm start 是 npm run start 的简写 npm stop 是 npm run stop 的简写 npm test 是 npm run test 的简写 npm restart 是 npm run stop && npm run restart && npm run start 的简写 npm start 、npm stop、npm restart都比较好理解,而npm restart 是一个复合命令,实际上会执行三个脚本命令:stop、restart、start 。具体的执行顺序如下:
prerestart prestop stop poststop restart prestart start poststart postrestart
9、变量
npm脚本有一个非常强大的功能,就是可以使用npm的内部变量。
首先,通过npm_package_ 前缀,npm脚本可以拿到package.json里面的字段。比如,下面是一个package.json。
{
"name": "foo",
"version": "1.2.5",
"scripts": {
"view": "node view.js"
}
}
那么,变量npm_package_name返回foo, 变量npm_package_version返回 1.2.5 。
// view.js console.log(process.env.npm_package_name); // foo console.log(process.env.npm_package_version); // 1.2.5
上面代码中,我们通过环境变量process.env 对象,拿到package.json 的字段值。如果是bash脚本,可以用$npm_package_name和$npm_package_version娶到这两个值。
npm_package_ 前缀也支持嵌套的package.json字段。
"repository": {
"type": "git",
"url": "xxx"
},
scripts: {
"view": "echo $npm_package_repository_type"
}
上面代码中,repository字段的type属性,可以通过 npm_package_repository_type取到。
下面是另外一个例子:
"scripts": {
"install": "foo.js"
}
上面代码中,npm_package_scripts_install变量的值等于foo.js 。
然后,npm 脚本还可以通过npm_config_ 前缀,拿到npm的配置变量,即npm config get xxx 命令返回的值。比如,当前模块的发行标签,可以通过npm_config_tag取到。
"view": "echo $npm_config_tag",
注意,package.json里面的config对象,可以被环境变量覆盖。
{
"name" : "foo",
"config" : { "port" : "8080" },
"scripts" : { "start" : "node server.js" }
}
上面代码中,npm_package_config_port 变量返回的是8080。这个值可以用下面的方法覆盖。
$ npm config set foo:port 80
最后,env命令可以列出所有环境变量。
"env": "env"
10、常用脚本示例
// 删除目录 "clean": "rimraf dist/*", // 本地搭建一个 HTTP 服务 "serve": "http-server -p 9090 dist/", // 打开浏览器 "open:dev": "opener http://localhost:9090", // 实时刷新 "livereload": "live-reload --port 9091 dist/", // 构建 HTML 文件 "build:html": "jade index.jade > dist/index.html", // 只要 CSS 文件有变动,就重新执行构建 "watch:css": "watch 'npm run build:css' assets/styles/", // 只要 HTML 文件有变动,就重新执行构建 "watch:html": "watch 'npm run build:html' assets/html", // 部署到 Amazon S3 "deploy:prod": "s3-cli sync ./dist/ s3://example-com/prod-site/", // 构建 favicon "build:favicon": "node scripts/favicon.js",
11、package.json其他配置项说明
对于dependencies和devDependencies的一些说明:
使用npm安装依赖时,如果使用--save安装的依赖,会被写到dependencies模块里面去;
而使用--save-dev安装的依赖,则会被写到devDependencies模块里面去;如果什么都不写,则默认安装到dependencies里面去。
比如我们使用的一些构建工具例如glup、webpack这些只在开发环境中才用到的包,则只需要写到devDependencies中即可。
对于两种环境的指定方式,则是通过配置文件中的 process.env.NODE_ENV = 'development' 或 process.env.NODE_ENV = 'production' 来指定是开发还是生产环境。
12、package.json中的bin属性
package.json中的bin是命令名和本地文件的映射。如果是全局安装,则会把文件映射到全局的bin里面去,安装后,在任意地方打开终端使用命令行执行该文件;
如果是本地安装,则会把文件映射到本项目的./node_modules/.bin文件夹里面,安装后,在本工程目录里面使用命令行执行该文件。
举例说明:
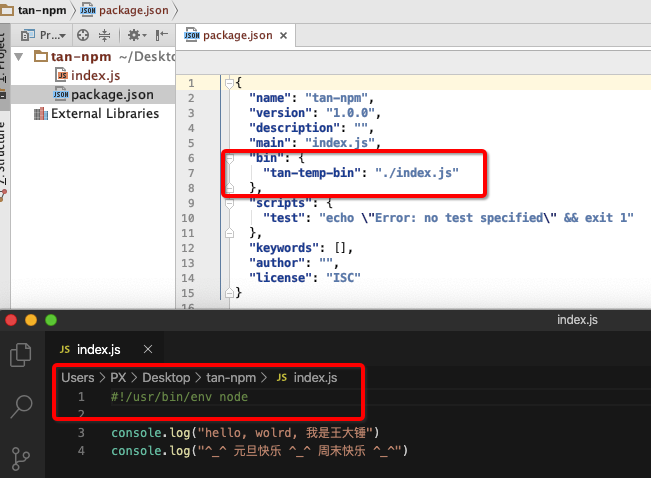
新建一个文件夹,打开终端,进入该文件夹,通过命令 npm init -y 创建一个package.json文件。然后在package.json文件同级目录下新建一个index.js文件,加上测试数据。注意,index.js文件的头部必须有这个 #!/usr/bin/env node 节点。在package.json中增加bin属性,设置命令名和index.js的映射关系。在终端当前目录中进行全局安装: npm install -g 安装成功后,则在电脑任意文件夹打开终端,执行package.json中bin中设置的命令,都会执行对应的index.js中的代码。 如下图
同时,我们打开全局的bin文件夹,可以发现bin下面的刚刚添加的全局命令 tan-temp-bin
像我们一些常用vue、vue-cli、create-react-app等都是通过bin属性将命令映射到了全局上的
总结
以上所述是小编给大家介绍的npm脚本和package.json,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]