看看日本设计师如何通过,精细化热图优化网站设计 —— 日本旅游网站。
本案例所需数据都通过国外免费试用工具Ptengine采集。
工具地址:www.ptengine.com
分析网站:http://www.jtb-grandtours.jp/
(提取数据日期:2014年6月9日~6月15日)
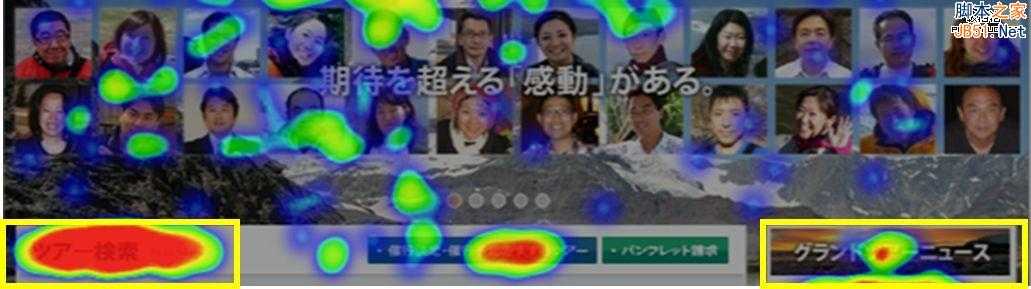
一、首页用户点击集中区域
被集中点击的地方没有设置跳转链接,浪费了用户点击。
[改善对策]
用户产生大量点击区域说明这是用户关注的内容,请看一下的原因分析。
「旅游检索(页面的左下方)」
当用户搜索旅游产品,「旅游检索」应该具有一定引导的作用。但是在「旅游检索」上却有很多点击数。虽然查看「旅游检索」下方的内容就可以了解到旅游检索的信息,但是下方的内容并没有被用户很好关注。
原因就是「旅游检索」的字体有颜色问题。纵观整个网站你就会明白,蓝色字体的文字基本上都是有跳转链接的。因此,对于也使用了蓝色字体样式的「旅游检索」不知不觉间也被误认为有跳转链接了。从设计角度来说,很能理解想将字体变为蓝色让页面整体上看来统一,但是这种方式让用户的理解产生混乱了。
作为改善对策,为不让用户误认为是跳转链接,可以将蓝色字体改成黑色字体。
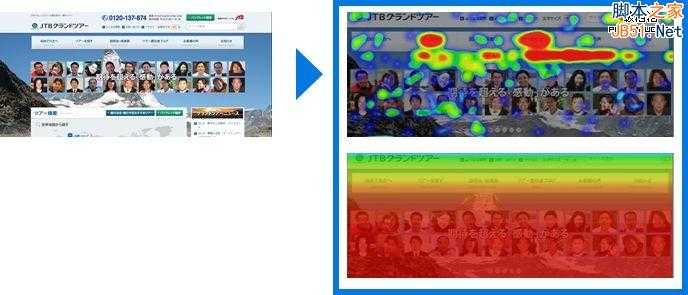
二、滑动条幅广告的使用方法
第一个条幅的注意力视图变红,说明用户集中阅览了滑动条幅广告。虽然广告图片没有跳转链接不会进行跳转,但是这么多点击集中在此,是对用户的点击是一种极大的浪费。
[改善对策]
这可能是因为用户看到了导游的照片才进行点击的。有很多曾在网站内阅览了导游博客的用户再次访问网站时,看到了导游们并列的照片,所以想点击照片跳转到导游的博客页去。这也就意味着那些被点击过的导游非常的吸引人的地方。那我们就应该针对吸引人的内容(导游博客),设置深度跳转链接,加深用户的访问深度。
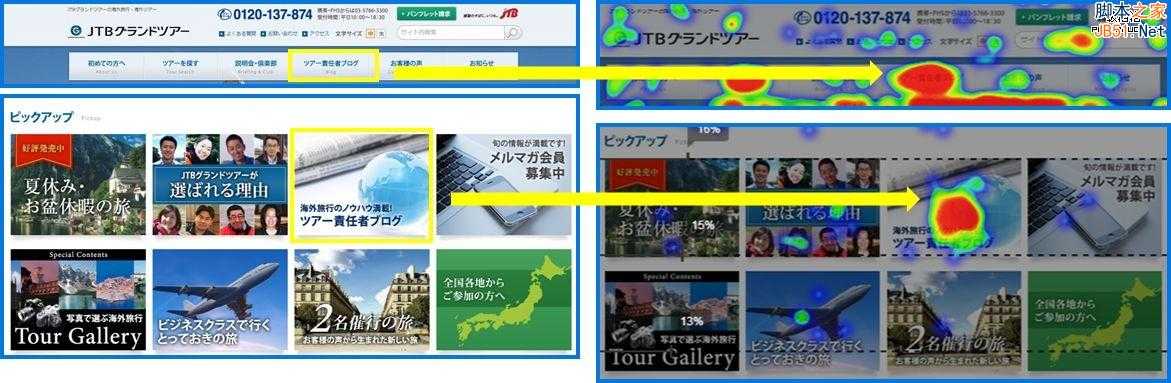
三、受欢迎内容的活性化
导游的博客页集结了很多点击。页面中部相同内容的广告也集结了很多点击。
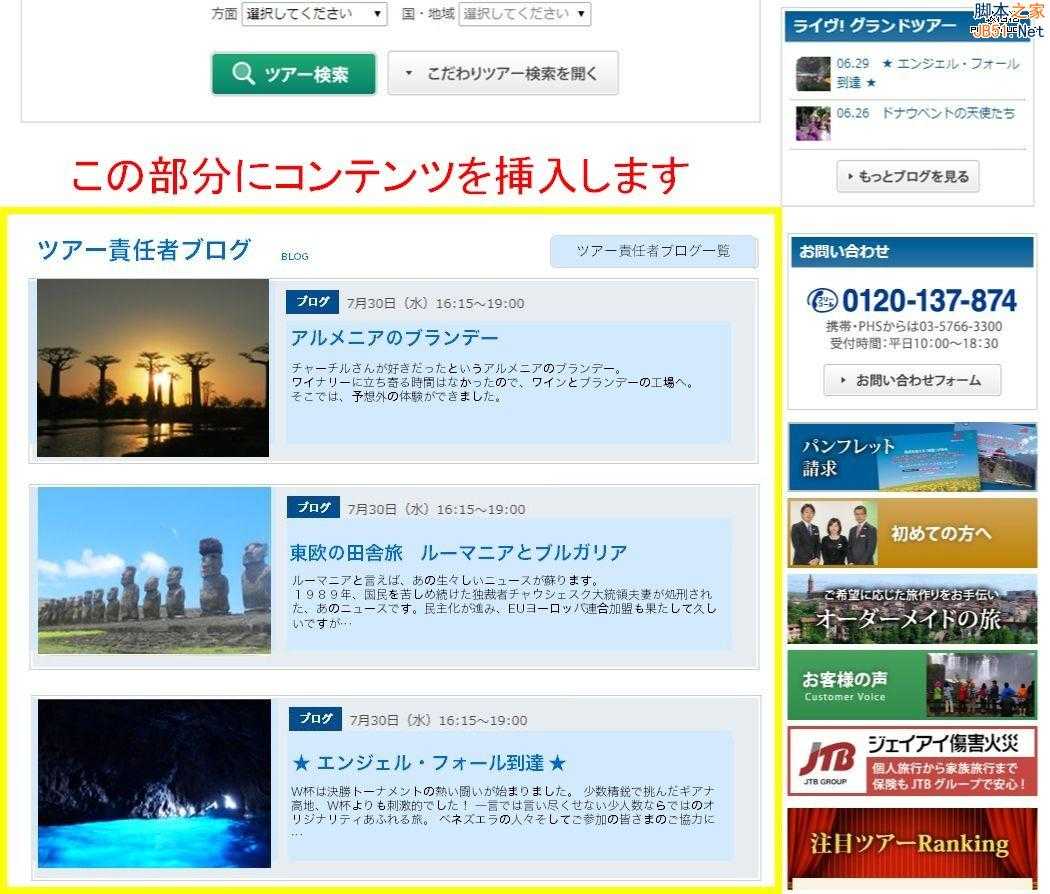
就如上述所说,比较受欢迎的内容都被点击了很多次。既然这么受欢迎,那作为一个专栏将其大量的展示出来会如何呢?如果就以当前状态来说,不加入全局导航或者引导广告跳转的话,就不能发现新更新的信息。若将博客按下述的形式去改、使之在首页就能了解到更新信息或内容的话,让更多的新访问用户也能比较容易的了解到让更多的用户也能阅览到博客页。所以受关注多的内容就应该积极的展示出来。
例:
四、招牌旅游内容
介绍景点内容页,用户的视线越集中浏览的区域、注意力视图就越红。

注意力视图最红的部分表明了用户的兴趣所在。要因归结为以下3点。
是因为具体的旅游内容很好(想去北欧4国家!)
招牌旅游的类型本身很有人气(如果可行的话就想看看!)
表示方法(网页设计)很好(被界面和标题所吸引!)
根据上述3点来做深层次的分析。例如:旅游的内容会随时的做更新,针对更新期间内的注意力视图进行比较,查看热图的色彩深度是否有差异。如果有差异,那么可能是被旅游的内容所诱导、热图变红的。反过来如果没有差异,那要因就可以判断为上述的第2、3点。如果通过改变表示方法(设计),热图也变化了的话,那就可以说是由于设计而被关注。假若不是这种情况,那就是招牌旅游产品本身很有人气。
像上述那样分开去分析,就可以知道要因是什么了。脱个过清晰的了解要因,就可以通过强化该部分提高客户的满意度、并可以提升转化效果了。另外这种做法也能得出用户感兴趣的内容,达到通过宣传单等传统方式很难进行效果。
工具地址:www.ptengine.com
网页改版,日本设计师,旅游网站
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]