随着移动智能通讯设备的发展,很多人都通过移动设备来访问互联网,电脑用户群体逐渐向移动设备转移。经济学有句话叫做“客户群体在哪里,市场就在哪里”。这也是为什么百度李彦宏说下一步将发力移动互联网,其实这也是根据未来的市场的发展趋势定位的。所以近期百度推出Site App,这是百度为开发者提供从生成WebApp到流量、用户引入再到变现的综合服务平台。
因为今天在中国站长网上看了一篇介绍为个人网站添加Site App的文章,实在看不下去了,文章一开始不知道从什么地方抄过来的官方资料,后一部分说没有安装成功这是一个失败的经验,坑爹!于是我自己就亲自测试了下,为我的破折君博客添加Site App生成WebApp,下面介绍下详细操作步骤以及会出现的问题和解决方法。
一、申请账号
首先去百度申请一个百度账号,如果你有的话直接登录就行,这步很简单。
二、添加站点
输入需要生成WebApp的网站地址,然后验证网站所有权,方法和验证一般验证网站所有权一样,可以通过文件或者添加代码验证。
三、定制效果
首先它会有三个模板供你选择,如果你觉得模板不能满足你的要求你可以自己定制,将右边的网站内容直接添加到左边的模板中,有全局导航、二级导航、栏目,这三个供你调试,你按照百度官方给出的帮助文档就可以正确添加,但是加的过程中你会发现“栏目”是加不上去的,它会提示“无法被添加成此组件”,于是我咨询了百度SiteApp管理员,他给的回复是说目前百度Site App只是对大的资讯网站功能完善,目前像个人博客、小型论坛都不支持。
四、WebApp设置
这一步主要是设置webapp信息,webapp名称、版权信息等。
五、部署域名
为WebApp添加域名,只要添加网站的一个二级域名,比如我的博客是:wap.pzboy.com然后将域名解析到它提供的百度二级域名商就可以。
六、发布
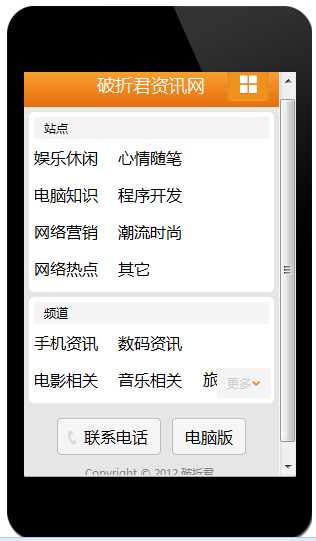
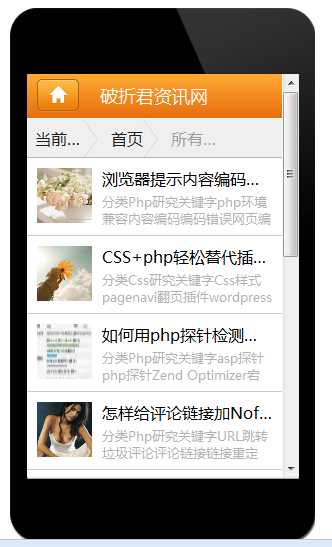
完成上面所有步骤以后就说明WebApp创建完毕,等候审核通过后就可直接发布推广运营了,效果如下:
Site,App
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]