在CSS中,实现分栏布局有两种方法。第一种方法是使用四种CSS定位选项(absolute 、static、relative和fixed)中的绝对定位(absolute positioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的浮动(float)
在CSS中,实现分栏布局有两种方法。第一种方法是使用四种CSS定位选项(absolute 、static、relative和fixed)中的绝对定位(absolute positioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的浮动(float)概念。
绝对定位或浮动都能够用来实现分栏效果。二者可以独立使用,也可以结合在一起,相辅相成。
1、绝对定位
绝对定位的优势在于,我们可以丝毫不差地精确控制任何元素的位置—这里面没有什么需要猜测或者运气的成分。由于应用了绝对定位的元素被不留痕迹地从常规文档流中完全移除,所以它也不会为其他元素带来任何的影响。
那么让我们试一试用绝对定位如何实现下面的布局。

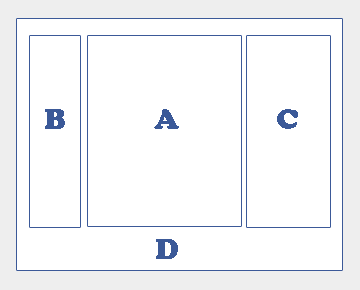
这是一个三栏的布局,并且是居中显示的。其中,A栏是主体内容栏,B栏和C栏都是侧边栏。首先,我们不可能直接用绝对定位将A、B、C三栏定位到居中的位置,因为每个人显示器的分辨率是不同的,在1024X768分辨率的显示器上定位的居中效果,在别的分辨率的显示器上看到的效果肯定不会是居中显示的,那么,该如何解决这个问题呢?
幸好,在绝对定位模型中有个极为有用的特性,那就是:若某个绝对定位元素的容器也被定位过,那么该元素指定的top和left值将不会基于文档的根元素html(也就是浏览器窗口的左上角)计算,而是会基于其容器的左上角计算这个偏移量。换句话说,也就是:被定位过的容器将扮演其中所有元素绝对定位起始点的角色。
所以,利用这个特性,我们给A、B、C栏的外部加上一个容器D,如下图:

然后,我们让容器D居中,并给它加上一个属性:position:relative,这样,再用绝对定位定位A、B、C的top和left值,A、B、C的位置就会基于容器D的左上角的位置来计算了,这样就可以实现我们期望的三栏居中的效果了。
但是,我们常用的布局并没有这么简单,除了三栏之外,我们还需要一个页头和一个页脚,如下图:

这时候,再用绝对定位布局就行不通了,因为绝对定位的元素会从文档流中完全移除,这时,页脚会紧挨着页头,显示在页头的下方。
如果我们一定要采用绝对定位的话,那么必须预先知道这三栏中每一栏的高度,然后再根据其中最高的一栏定位页脚。若是任意一栏中的文本长度无法确定的话,除了使用JavaScript,我们也只能放弃绝对定位的念头,转而投入到浮动布局的怀抱。
2、浮动
浮动的本意是要将插入到文章中的图片向左或者向右浮动,使图片下方的文字自动环绕在它的周围,使图片的左边或者右边不会出现一大块的留白。
浮动的语法虽然简单,但却不那么容易掌握,下面让我们举例说明如何用浮动来进行布局。同样,我们要实现一个带页脚的三栏布局。如下图:

如何用浮动实现这样的效果呢?其实很简单:
1、设定E的宽度,让E居中
2、设定A、B、C的宽度,将A、B、C分别向左浮动
3、给页脚设置clear属性
需要说明的是,浮动布局依然遵循常规文档流,所以与绝对定位相比,浮动定位时HTML源文件中元素声明的位置显得格外重要。 当然,解决这个问题的最简单的方法就是在源文件中交换左栏和右栏的声明次序,也有方法不用交换各栏的次序也可以实现同样的布局,但是,这就要用到一种比较晦涩的使用负边距值的方法。一般情况下,人们十有八九会选择交换源文件中左中两栏的声明次序。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无争山庄资源网 Copyright www.whwtcm.com
暂无“CSS实现网页分栏布局的方法:绝对定位和浮动”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年04月24日
2025年04月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
