1、打开Dreamweaver软件。如果你电脑里没有Dreamweaver软件的话 请点击:Dreamweaver v8.0 简体中文版(附注册机+8.02补丁):https://www.jb51.net/softs/243.html

2、点击HTML。

3、创建一个新工程。

4、鼠标放到两个<body>里面。(先准备好图片,下面现场下载图片)

5、百度一下你想添加到工程里的图片

6、点击下载。

7、图片处理一下,大小,水印等,处理到自己想要的效果。
回到工程里,刚才那个界面,点击“插入”,选择“图像”。

10、会弹出选择图片窗口。点击“确定”。

11、浏览选择你的图片,右侧可以看到预览,点击“确定”。

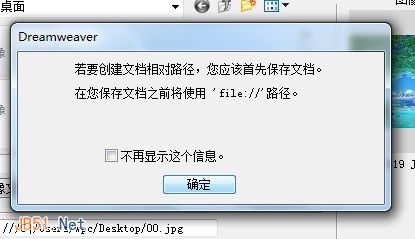
12 、弹窗,点击“确定”。

13、浏览找到图片。

14、选中图片,并点击“确定”。

15 、详细说明里就会有图片的路径。点击“确定”。
17、在弹窗中点击“确定”。

18、之后就可以看到,图片已经添加进来了。效果如下:

注意事项
图片大小可以在工程外面设置,也可以在里面设置。简单初级教程,其他问题请继续关注,提问。
标签:
图片添加
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无争山庄资源网 Copyright www.whwtcm.com
暂无“教你把图片添加到Dreamweaver工程中”评论...
更新日志
2025年10月31日
2025年10月31日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]


