第1步:制作菜单外貌
在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一个表格(如图1),对该表格进行修饰,然后加入菜单项并建立各项的超链接,为了去掉超链接的下划线,可以编辑超链接的CSS样式,在CSS样式面板中通过CSS选择器将“Link”和“Hover”的“Decoration(装饰)”均设置为 “None(无)”,将“Hover”的“Color(颜色)”设置为红色,最后将设置好的样式应用到各个菜单条中(可按“F12”键预览效果)。

第2步:设计菜单的动态效果
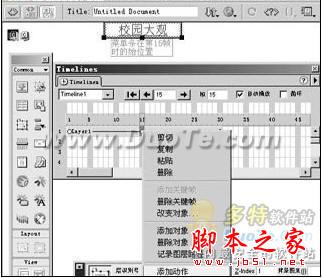
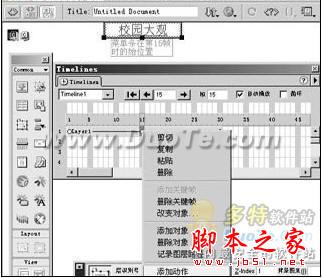
1、选定层面,当鼠标变成“十”字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。然后在第15帧处单击右键,在弹出的快捷菜单中选择“添加关键帧”选项插入一个关键帧,并将层面拖动到适当位置(如图2)。

在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择“添加动作”,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。单击行为面板中的“+”按钮,从弹出的菜单中选择“Timeline/Stop Timeline”,打开“Stop Timeline”对话框,选择“Timeline1”后单击“确定”按钮关闭该对话框。交互行为的事件为“onFrame15”,动作为“Stop Timeline”,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。
2、用同样的方法在时间线的第30帧处也添加一个“Stop Timeline”的交互行为,这样就实现了菜单弹出的功能。添加了这两个交互行为后,在时间线窗口的相应帧上面都出现了一个蓝色方块,它代表一个交互行为。选择“自动播放和循环”复选框,使动画能够自动循环播放(如图3)。

3、现在还要设置一个行为让时间线停止后能继续播放。我的设想是这样的:在一般状态下菜单条弹回但仅保留下方的“校园大观”字样,而菜单条再次弹出和弹回则由鼠标是否经过了菜单条上的“校园大观”来控制。如此可以这样继续进行:选定菜单条中的“校园大观”(要确保该字样的超链接地址为“#”,即空链接)字样,单击行为面板中的“+”按钮,在弹出的菜单中选择“Timeline/Play Timeline”,在接着弹出的对话框中选择“Timeline1”后单击确定按钮,这时行为面板中将增加一个行为,在其“Events”下拉列表中选择“onMouseOver”事件,表示当鼠标处于该字样上方时播放动画(如图4)。

一个活动菜单条制作完成了。可以按“F12”键预览其效果。
在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一个表格(如图1),对该表格进行修饰,然后加入菜单项并建立各项的超链接,为了去掉超链接的下划线,可以编辑超链接的CSS样式,在CSS样式面板中通过CSS选择器将“Link”和“Hover”的“Decoration(装饰)”均设置为 “None(无)”,将“Hover”的“Color(颜色)”设置为红色,最后将设置好的样式应用到各个菜单条中(可按“F12”键预览效果)。

第2步:设计菜单的动态效果
1、选定层面,当鼠标变成“十”字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。然后在第15帧处单击右键,在弹出的快捷菜单中选择“添加关键帧”选项插入一个关键帧,并将层面拖动到适当位置(如图2)。

在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择“添加动作”,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。单击行为面板中的“+”按钮,从弹出的菜单中选择“Timeline/Stop Timeline”,打开“Stop Timeline”对话框,选择“Timeline1”后单击“确定”按钮关闭该对话框。交互行为的事件为“onFrame15”,动作为“Stop Timeline”,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。
2、用同样的方法在时间线的第30帧处也添加一个“Stop Timeline”的交互行为,这样就实现了菜单弹出的功能。添加了这两个交互行为后,在时间线窗口的相应帧上面都出现了一个蓝色方块,它代表一个交互行为。选择“自动播放和循环”复选框,使动画能够自动循环播放(如图3)。

3、现在还要设置一个行为让时间线停止后能继续播放。我的设想是这样的:在一般状态下菜单条弹回但仅保留下方的“校园大观”字样,而菜单条再次弹出和弹回则由鼠标是否经过了菜单条上的“校园大观”来控制。如此可以这样继续进行:选定菜单条中的“校园大观”(要确保该字样的超链接地址为“#”,即空链接)字样,单击行为面板中的“+”按钮,在弹出的菜单中选择“Timeline/Play Timeline”,在接着弹出的对话框中选择“Timeline1”后单击确定按钮,这时行为面板中将增加一个行为,在其“Events”下拉列表中选择“onMouseOver”事件,表示当鼠标处于该字样上方时播放动画(如图4)。

一个活动菜单条制作完成了。可以按“F12”键预览其效果。
标签:
活动菜单
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无争山庄资源网 Copyright www.whwtcm.com
暂无“Dreamweaver中制作活动菜单条效果的方法”评论...
更新日志
2025年11月10日
2025年11月10日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
