微信小程序canvas写字板效果及实例
写字板效果:书写文字,画板重置,导出图片,导出图片前判断是否书写内容
app.json:
添加一个路由:"pages/canvas/canvas"
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/canvas/canvas"
],
"window":{
"navigationBarBackgroundColor": "#ea6a46",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "写字板",
"backgroundTextStyle":"dark",
"backgroundColor":"white",
"enablePullDownRefresh":"true"
}
}
然后就是:
canvas.wxml:
<!--pages/canvas/canvas.wxml--> <canvas class="canvas" id="canvas" canvas-id="canvas" disable-scroll="true" bindtouchstart="canvasStart" bindtouchmove="canvasMove" bindtouchend="canvasEnd" touchcancel="canvasEnd" binderror="canvasIdErrorCallback"></canvas> <button type="default" bindtap="cleardraw">清除画布</button> <button type="default" bindtap="getimg">导出图片</button>
canvas.js:
// canvas 全局配置
var context = null;// 使用 wx.createContext 获取绘图上下文 context
var isButtonDown = false;
var arrx = [];
var arry = [];
var arrz = [];
var canvasw = 0;
var canvash = 0;
//获取系统信息
wx.getSystemInfo({
success: function (res) {
canvasw = res.windowWidth;//设备宽度
canvash = res.windowWidth*7/15;
}
});
//注册页面
Page({
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
},
canvasStart: function (event){
isButtonDown = true;
arrz.push(0);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
//context.moveTo(event.changedTouches[0].x, event.changedTouches[0].y);
},
canvasMove: function (event) {
if (isButtonDown) {
arrz.push(1);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
// context.lineTo(event.changedTouches[0].x, event.changedTouches[0].y);
// context.stroke();
// context.draw()
};
for (var i = 0; i < arrx.length; i++) {
if (arrz[i] == 0) {
context.moveTo(arrx[i], arry[i])
} else {
context.lineTo(arrx[i], arry[i])
};
};
context.clearRect(0, 0, canvasw, canvash);
context.stroke();
context.draw(true);
},
canvasEnd: function (event) {
isButtonDown = false;
},
cleardraw: function () {
//清除画布
arrx = [];
arry = [];
arrz = [];
context.clearRect(0, 0, canvasw, canvash);
context.draw(true);
},
getimg: function(){
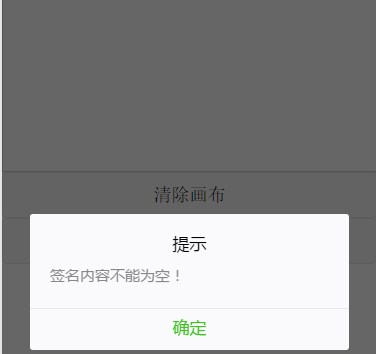
if (arrx.length==0){
wx.showModal({
title: '提示',
content: '签名内容不能为空!',
showCancel: false
});
return false;
};
//生成图片
wx.canvasToTempFilePath({
canvasId: 'canvas',
success: function (res) {
console.log(res.tempFilePath);
//存入服务器
wx.uploadFile({
url: 'a.php', //接口地址
filePath: res.tempFilePath,
name: 'file',
formData: { //HTTP 请求中其他额外的 form data
'user': 'test'
},
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
}
});
}
})
},
/**
* 页面的初始数据
*/
data: {
src: ""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 使用 wx.createContext 获取绘图上下文 context
context = wx.createCanvasContext('canvas');
context.beginPath()
context.setStrokeStyle('#000000');
context.setLineWidth(4);
context.setLineCap('round');
context.setLineJoin('round');
}
})
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
无争山庄资源网 Copyright www.whwtcm.com
暂无“微信小程序canvas写字板效果及实例”评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]